BytaFont

脱獄してもしなくても、フォントを変更できるものならしてみたいと、多くの方が思うのではないでしょうか。
残念ながら、脱獄しなければフォントの変更はできません。
以前は「FontSwap」という定番があったのですが、iOS4に対応していないため、私がiOS4.0.1で試したところ、変更できてもロック画面の時計くらいでした。
iOS4以上の脱獄iPhoneでフォントの変更を可能にしてくれる「BytaFont」を紹介します。
Cydiaより「BytaFont」で検索し、インストールして下さい。
インストール完了すれば、ホーム画面にBytaFontのアイコンがあるはずです。
もちろん、このアイコンをタップすれば起動しますが、肝心のフォントがないためまだ役立たずの状態です。したがって、フォントも用意する必要があります。
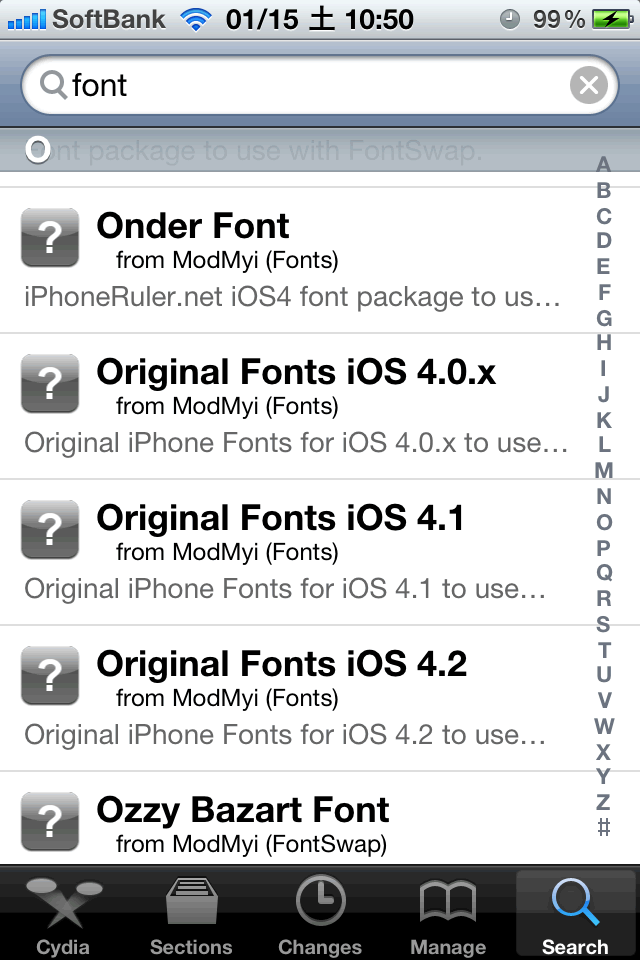
こちらもCydiaより「font」で検索し、インストールして下さい。
検索するといろいろあって迷うところですが、気にしていただきたい点が2つあります。
1つ目は、お使いのiOSのバージョンによってオリジナルフォントが用意されています。(Fig.1)
iOSに合うオリジナルフォントを入れておくようにしましょう。
2つ目は、(FontSwap)と記述のあるフォントを避けることです。
上記にもありますが、FontSwapはiOS4以降には対応していないため、そのフォントも対応していないことが考えられるからです。
できるだけ、(Fonts)と記述のあるフォントを選びましょう。
この2点は、必須ではありません。
しかしながら、十分注意する項目かと思うので、記しておきます。
フォントが準備できたら、いよいよ実際に変更してみましょう。
<追記>
CydiaのSectionsを見てみたら、「Fonts」の項目と「FontSwap」の項目の両方がありました。
検索で入力しなくても、「Fonts」の方で探せます。
フォントを変更する
BytaFontのアイコンをタップして起動します。
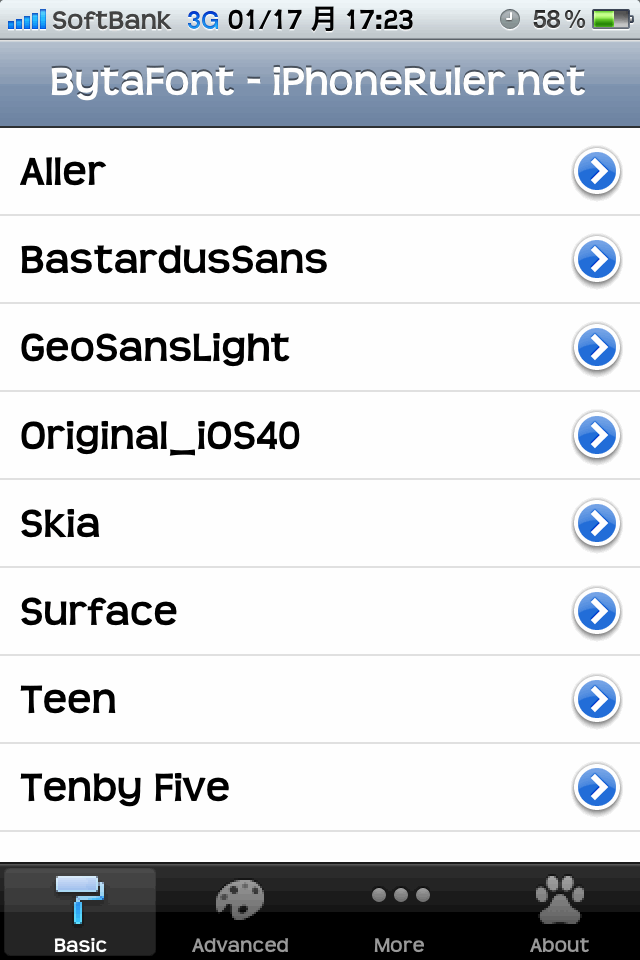
Fig.2がBytaFontの起動画面です。インストールしたフォントが並んでいるはずです。
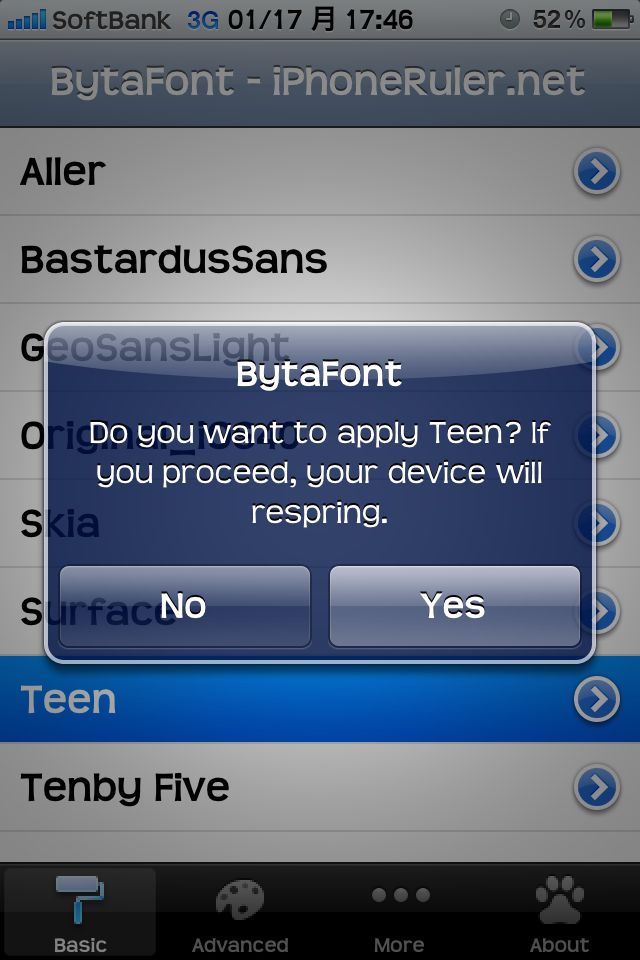
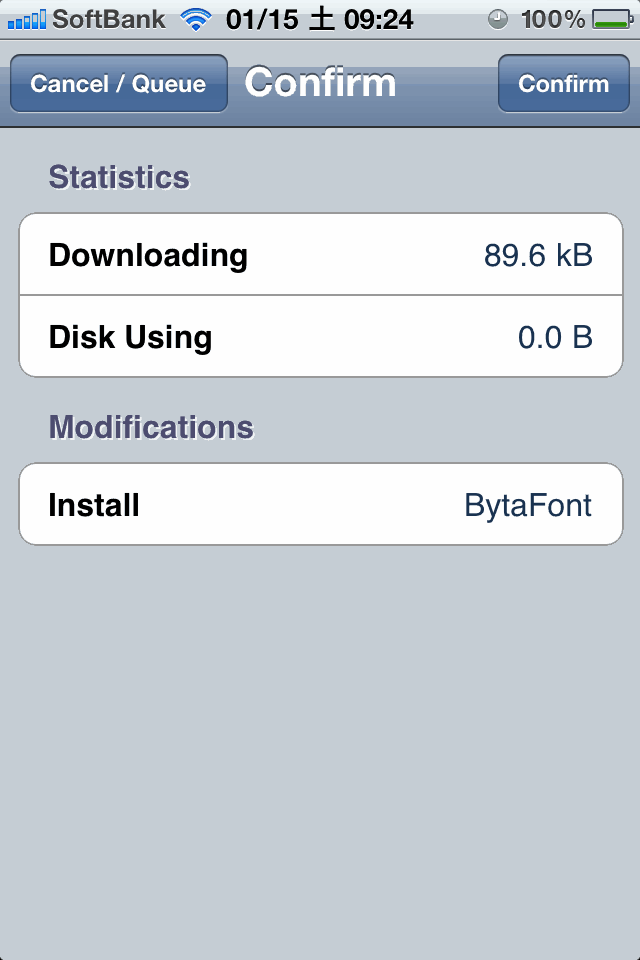
変更したいフォントをタップすると、確認画面が出るので、「Yes」をタップして下さい。
自動的にRespringされ、フォントがインストールされているはずです。
もし、タップするフォントを間違えたり、気が変わったりしたら、確認画面で「No」をタップすれば大丈夫です。
Fig.2だけでも8コのフォントが並んでいますが、どれがどのようなフォントなのか、分からなくなってしまいます。
この並びの段階で、フォント名をそのフォントで表示してくれたら良いと思うのですが、すべて同一フォントでの表示なので、あまり多くのフォントを並べない方が良いと思います。私は、この8コだけでも分からなくなりました。
ちなみに、各フォント名の右側にある青矢印をタップすると、そのフォントの詳細に移ります。
メモ帳など、いくつかの表示サンプルがあり、こちらで確認できるのですが、1つ手間が増えるということと、毎回ネットから詳細を収集するので、環境次第ではとてもイライラします。
・・・という訳で、フォントの表示サンプルを作っておきます。どちらかというと個人用ですので、あまり数は増えないと思います。
もう1つ気になる点があります。
Fig.3は、フォント変更時の確認画面なのですが、実はコレすでに「Teen」フォントに変更してあるのです。
Fig.2も「Teen」フォントでのスクリーンショットなのです。
現在適用しているフォントと同じフォントをタップしても、確認画面が出ます。さらに「Yes」を選択すると、何も変更されないのにRespringしてしまいます。
もうちょっと使いやすいと良いのにな・・・と思っていたら、この方が便利なのかもしれません。
画面下部のメニューにある「Advanced」で、フォントの変更場所をいくつか設定できるためです。
個別に設定したフォントを、すべて同じフォントにしたい時は、この方がとてもやりやすいんですね。
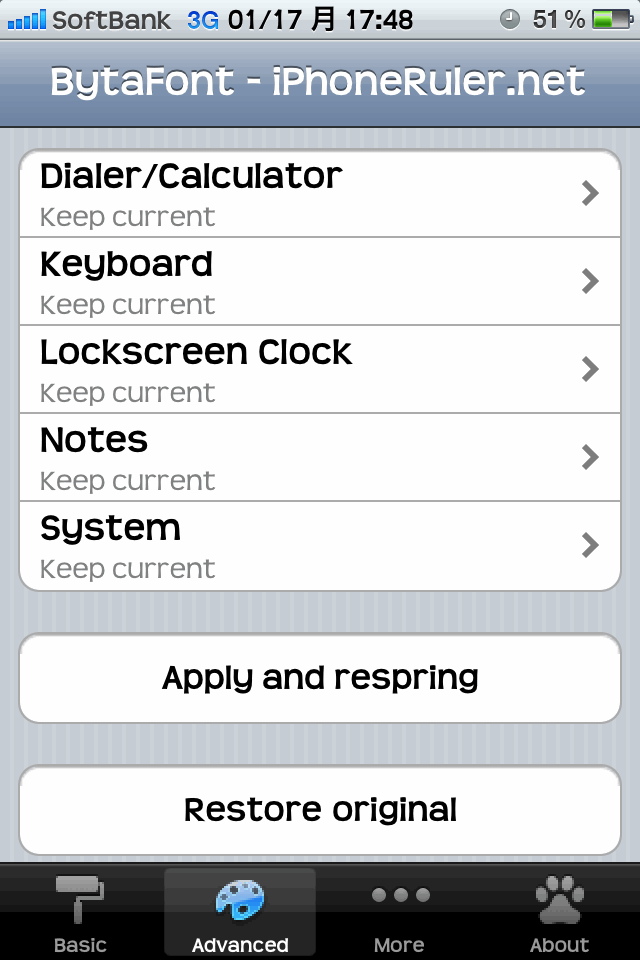
フォントを個別に設定するには、画面下部にあるメニューの「Advanced」をタップします。
Fig.4のように個別設定画面になります。
見てお分かりのように、5ヶ所でフォントの設定ができます。
設定方法は簡単で、設定したい場所をタップし、設定したいフォントを選びます。
「Keep current」とあるので、設定しなければそのままです。
設定が終わったら、「Apply and respring」をタップしてください。
Respringして立ち上がれば、個別設定できてるはずですので確認してください。
ページトップへ
日本語フォント変更について
方法はあるのですが、まだ自分がやっていないため紹介できません。
そのうちやると思うので、そのとき紹介しますね。
やってみました!
比較的簡単にできた方なので、「日本語フォントの変更」にて紹介します。
フォント表示サンプル
いくつか試したフォントを自分のメモとして並べておきます。
右画像が基本となるオリジナルフォントです。
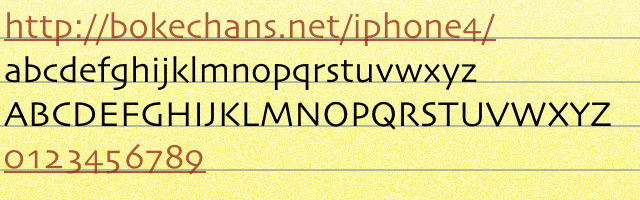
Aller
ページトップへ
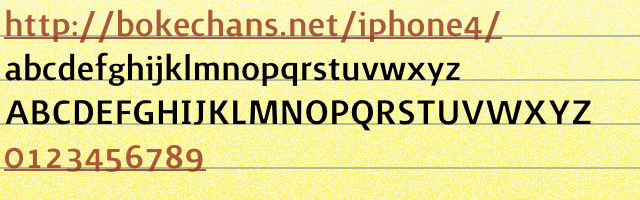
BastardusSans
ページトップへ
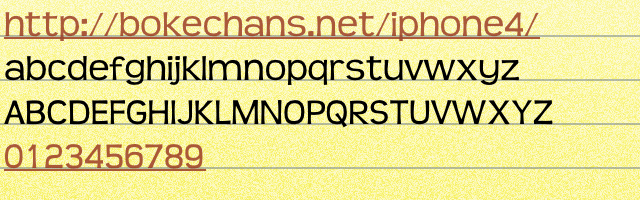
GeoSansLight
ページトップへ
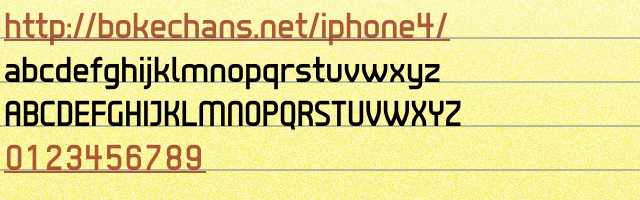
Skia
ページトップへ
Surface
ページトップへ
Teen
程よい丸みが個人的なツボにハマってしまい、ずっと使っています。
このサイトのサンプル画像にある英数字は、ほとんどこのフォントだと思ってもらって構いません。
ページトップへ
Tenby Five
ページトップへ